本文共 3426 字,大约阅读时间需要 11 分钟。
查询是webgis常用功能之一,基于地图的查询经历了多种形式的演变,现在用什么形式来展现查询已经没有固定模式,在适合webgis范围内,什么形式能够满足应用,就用什么形式的查询。举例描述一个最经典的场景,鼠标点击地图显示一个TIP小窗口,显示查询对象的简单信息,小窗口中提供一个"详细信息"链接,点击后弹出网页显示资料卡片。还有这样的形式,如拉框选择点要素,同时在地图下方的DIV显示出选择点的属性信息,这个在《》通过ADF已经实现。Ags Javascript API如何完成这些功能呢?
内容目录:
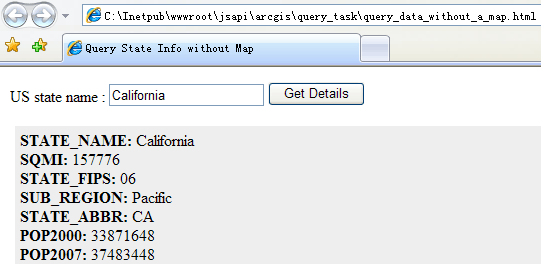
1.Query查询属性数据(无地图)
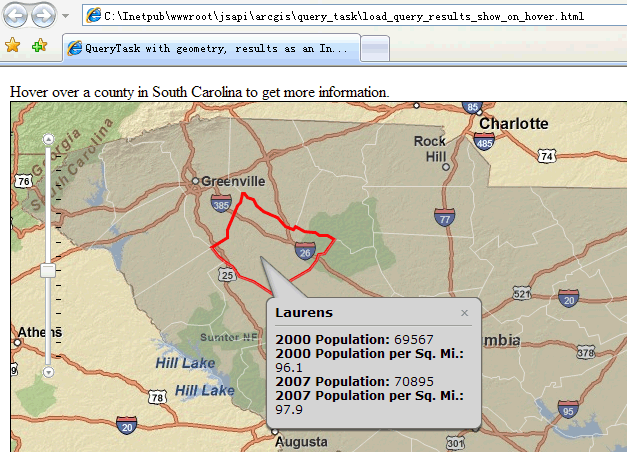
2.鼠标移动显示Query查询结果
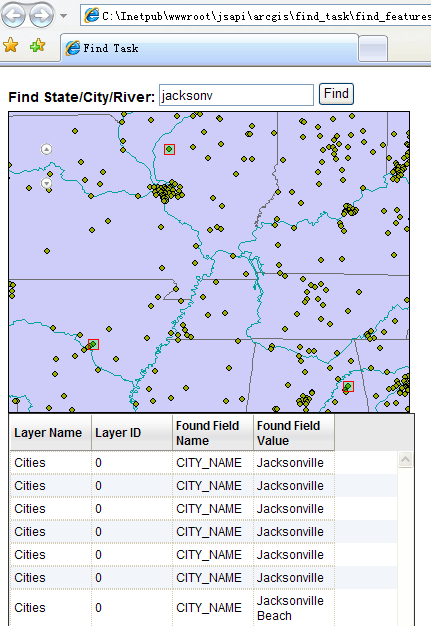
3.Find查询地图,并在页面下方显示相应属性数据
1.仅用Query查询属性,不返回地图信息,此时就不再需要创建esri.layers.ArcGISMapServiceLayer对象来处理地图,但是需要引入"esri.tasks.query",并创建QueryTask对象:
 queryTask = new esri.tasks.QueryTask( " http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Demographics/ESRI_Census_USA/MapServer/5 " );
queryTask = new esri.tasks.QueryTask( " http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Demographics/ESRI_Census_USA/MapServer/5 " ); webgis查询一般涉决定返回结果的参数,包括是否返回几何图形,查询的属性字段,查询方式(默认"SPATIAL_REL_INTERSECTS"),查询Where语句等,例如:
 query = new esri.tasks.Query();
query = new esri.tasks.Query(); query.returnGeometry = false ;
query.returnGeometry = false ; query.outFields = [ " SQMI " , " STATE_NAME " , " SUB_REGION " , " POP2000 " , " POP2007 " , " MALES " , " FEMALES " ];
query.outFields = [ " SQMI " , " STATE_NAME " , " SUB_REGION " , " POP2000 " , " POP2007 " , " MALES " , " FEMALES " ]; 执行查询,并将结果写入回调函数showResults:
 function execute(stateName) {
function execute(stateName) {  query.text = stateName;
query.text = stateName; queryTask.execute(query,showResults);
queryTask.execute(query,showResults); }
} 所有的结果都会写入到showResults参数Featureset对象中,遍历该对象得到我们想要的属性结果。

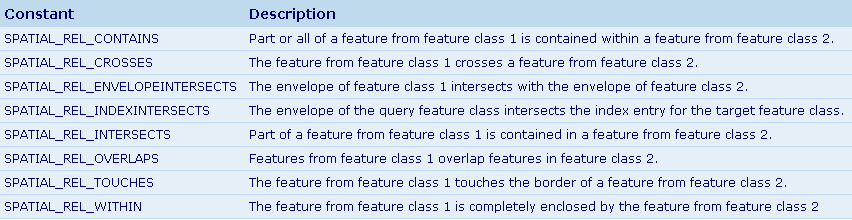
查询方式:

2.鼠标移动显示Query查询结果是常用的查询方式之一,最重要的就是利用了Ajax异步传输,将少量的信息显示在一个Tip中,访问效率高,体验较好。这里我们可以决定,是默认指定一图层区域要素进行hover查询,还是鼠标点击要查询的要素后,再hover查询,以实现前者为例,其他方式以此类推。
查询功能主要是这几行代码完成:
 var queryTask = new esri.tasks.QueryTask( " http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Demographics/ESRI_Census_USA/MapServer/3 " );
var queryTask = new esri.tasks.QueryTask( " http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Demographics/ESRI_Census_USA/MapServer/3 " ); var query = new esri.tasks.Query();
var query = new esri.tasks.Query(); query.returnGeometry = true ;
query.returnGeometry = true ; query.outFields = [ " NAME " , " POP2000 " , " POP2007 " , " POP00_SQMI " , " POP07_SQMI " ];
query.outFields = [ " NAME " , " POP2000 " , " POP2007 " , " POP00_SQMI " , " POP07_SQMI " ]; query.where = " STATE_NAME = 'South Carolina' " ;
query.where = " STATE_NAME = 'South Carolina' " ; "query.text"和"query.where"区别在于,前者是通过"like"方式执行where查询,后者是直接写SQL语句。
TIP UI是一个InfoWindow
 var infoTemplate = new esri.InfoTemplate();
var infoTemplate = new esri.InfoTemplate(); infoTemplate.title = " ${NAME} " ;
infoTemplate.title = " ${NAME} " ; infoTemplate.content = " <b>2000 Population: </b>${POP2000}<br/> "
infoTemplate.content = " <b>2000 Population: </b>${POP2000}<br/> "  + " <b>2000 Population per Sq. Mi.: </b>${POP00_SQMI}<br/> "
+ " <b>2000 Population per Sq. Mi.: </b>${POP00_SQMI}<br/> "  + " <b>2007 Population: </b>${POP2007}<br/> "
+ " <b>2007 Population: </b>${POP2007}<br/> "  + " <b>2007 Population per Sq. Mi.: </b>${POP07_SQMI} " ;
+ " <b>2007 Population per Sq. Mi.: </b>${POP07_SQMI} " ; map.infoWindow.resize( 205 , 125 );
map.infoWindow.resize( 205 , 125 ); 鼠标移动到指定区域后,通过对鼠标onmousemove和onmouseout事件来显示或隐藏查询TIPs
 dojo.connect(map.graphics, " onMouseOver " , function (evt) {
dojo.connect(map.graphics, " onMouseOver " , function (evt) {  var content = evt.graphic.getContent();
var content = evt.graphic.getContent(); map.infoWindow.setContent(content);
map.infoWindow.setContent(content); var title = evt.graphic.getTitle();
var title = evt.graphic.getTitle(); map.infoWindow.setTitle(title);
map.infoWindow.setTitle(title); evt.graphic.setSymbol(highlightSymbol);
evt.graphic.setSymbol(highlightSymbol); map.infoWindow.show(evt.screenPoint,map.getInfoWindowAnchor(evt.screenPoint));
map.infoWindow.show(evt.screenPoint,map.getInfoWindowAnchor(evt.screenPoint)); } );
} );
 dojo.connect(map.graphics, " onMouseOut " , function (evt) {
dojo.connect(map.graphics, " onMouseOut " , function (evt) {  map.infoWindow.hide();
map.infoWindow.hide(); evt.graphic.setSymbol(symbol);
evt.graphic.setSymbol(symbol); } );
} ); 
3.Find 查询,和Query功能类似,但使用的REST服务不同,Query需要指定具体的REST图层服务,如"http://sampleserver1.arcgisonline.com/ArcGIS/rest/services /Demographics/ESRI_Census_USA/MapServer/3",而Find仅需提供当前地图服务"http: //sampleserver1.arcgisonline.com/ArcGIS/rest/services/Specialty /ESRI_StatesCitiesRivers_USA/MapServer",然后通过属性来控制对哪个图层进行查找。
 findTask = new esri.tasks.FindTask( " http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Specialty/ESRI_StatesCitiesRivers_USA/MapServer " );
findTask = new esri.tasks.FindTask( " http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Specialty/ESRI_StatesCitiesRivers_USA/MapServer " ); findParams = new esri.tasks.FindParameters();
findParams = new esri.tasks.FindParameters(); findParams.returnGeometry = true ;
findParams.returnGeometry = true ; findParams.layerIds = [ 0 , 1 , 2 ];
findParams.layerIds = [ 0 , 1 , 2 ]; findParams.searchFields = [ " CITY_NAME " , " NAME " , " SYSTEM " , " STATE_ABBR " , " STATE_NAME " ];
findParams.searchFields = [ " CITY_NAME " , " NAME " , " SYSTEM " , " STATE_ABBR " , " STATE_NAME " ];
这样做的好处是,可以方便的对多个图层进行查询,js代码只需要设置layerIds,在此之前添加"dojo.require("esri.tasks.find");"。页面下方显示查询结果,通过Ajax刷新,这里可以利用dojox.grid 完成这个过程,Find搜索只能用like方式,并且不区分大小写,这是和Query另外一个区别。

本文转自Flyingis博客园博客,原文链接:http://www.cnblogs.com/flyingis/archive/2008/07/29/1255373.html,如需转载请自行联系原作者